HTTP Security Headers are perhaps the most overlooked way to protect visitors on your WordPress websites. But they’re one of the most powerful.
HTTP Headers tell web browsers what they can and cannot do with your website.
This is important, as it can protect your visitors from malicious content loaded from 3rd parties, as well as high-jacking (aka ClickJacking) your website.
We’ll outline what HTTP Headers are, and what we’re doing to help lock down your site. All the while never making things complicated for you or your visitors.
Sound too good to be true? Don’t worry, our clients are already used to this. 😉
Secure Your WordPress With HTTP Security Headers
If you don’t have time to read the whole article, just install/upgrade your Shield installation to the latest version and you’ll have a new feature in there called ‘HTTP Headers’.
Turn it on and leave the settings at default for the most compatible configuration. You should rigorously test your site once this is activated as one size definitely does not fit all.
Also, see for yourself: securityheaders.io
Scan your site both before and after you activate the HTTP Headers feature to see the difference.
What are HTTP Headers?
In particular, the headers we’re referring to are the HTTP Response headers – this is the information sent out by your website when a visitor makes a request to load a page from your site.
The HTTP Response Headers are directives about the page that is about load. Some of things covered in here are:
- the time/date of the response
- the protocol used
- the (error) code
- content caching directives
- the server handling the response
- cookies for the client/browser
- … loads more
This information is used to direct how the browser will interpret, store, cache and use the forthcoming content.
Wouldn’t it be great if we could also send some security-related directive in here too? Well now we can…
( To dig further into Headers and understand the technical aspects of this better, please see this explanation from tutsplus.com.)
HTTP Security Headers – what are they and why use them?
HTTP Security Headers are a relatively new development which is why you wont see other security plugins implement these (yet).
They’re designed to protect site visitors. This helps in the event that the original website gets hacked or hijacked. It’s incredibly useful since no matter how much protection you put in place on your site, hacks can and do still occur. But what if you could safeguard your visitors that bit further in the event of such as breach?
The HTTP security headers in question here protect your visitors from a wide range of attacks including ClickJacking, Cross-Site Scripting, Cross-Site Injection.
Shield Security plugin for WordPress implements HTTP Security Headers
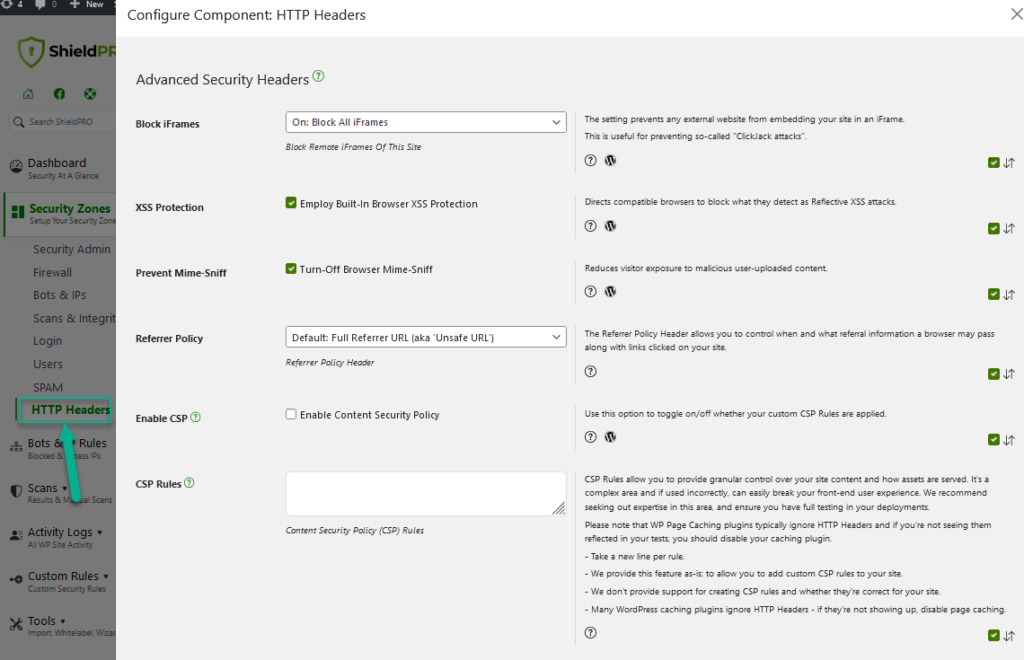
With the Shield Security plugin, under the Security Zones menu, you have the ability to set certain HTTP Security Headers.

The particular headers available are:
- X-Frame-Options
- X-XSS-Protection
- X-Content-Type-Options
- Referrer Policy
- Content-Security-Policy
X-Frame-Options:
The X-Frame-Options header improves the protection of web applications against ClickJacking. It lets you direct a web browser as to whether your site content may be displayed/embedded within frame on another web page e.g. through the use of iFrames ( <iframe> ).
X-XSS-Protection
Certain browsers come with XSS (Cross-site scripting) protection built into them. These may, for whatever, be on or off and you now have the control to explicitly turn on this extended browser protection.
X-Content-Type-Options
This prevents certain browsers from loading content where there is a MIME type mismatch. An example of where this is useful is where certain, say user-uploaded Javascript files are actually not true Javascript files and it prevents loading of files where the mime types don’t match correctly.
Referrer Policy
This Header allows you to control when and what referral information a browser may pass along with links clicked on your site.
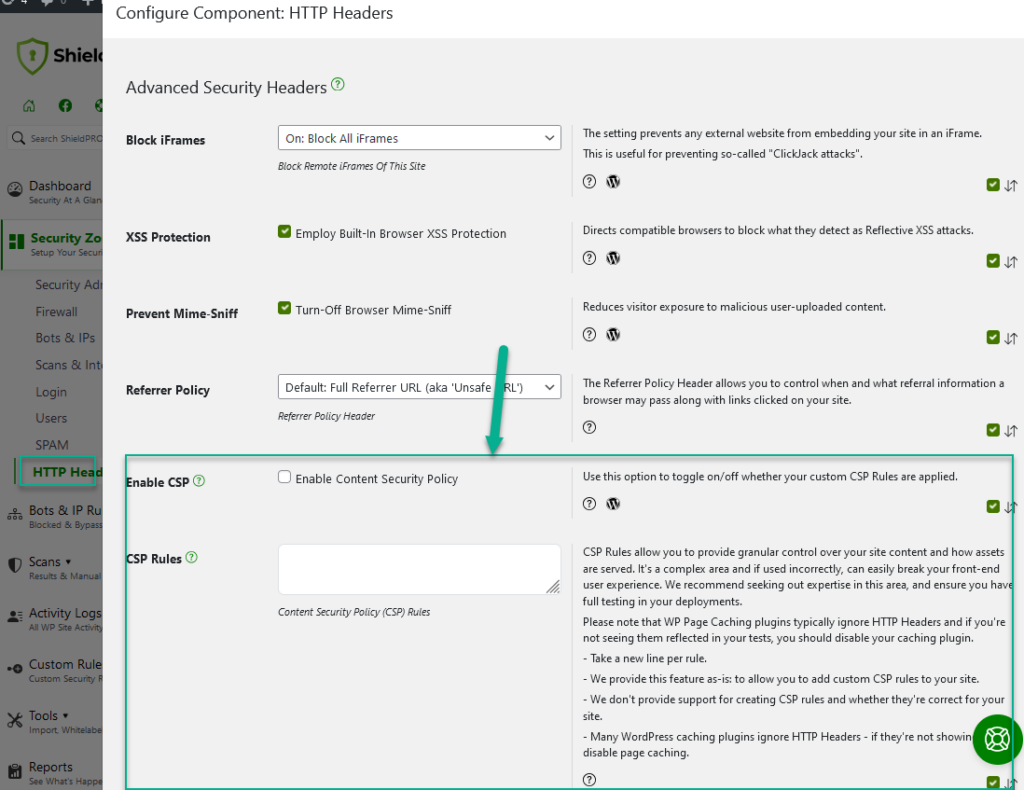
Content-Security-Policy (CSP)
This is by-far the most powerful, and the most complex, of the security headers available. In essence it allows you to dictate which resources, files, etc. can be loaded/processed by the browser.
For example, can state that only Javascript files from the domain google.com may be executed. Or, only images loaded from your domain, are downloaded. You can be as granular or as accepting as you like.
As a small example, imagine your theme was hacked and a 3rd party JS script was embedded into your site. With the appropriate CSP in-place, you would block loading of the Javascript file on the visitor’s browser.
Since most WordPress websites will use 3rd party themes, use of this header is limited. This is a huge feature and full implementation is quite advanced.
To dig into these particular security headers a little more, you can read a further summary on this over at KeyCDN here.
Important: With ShieldPRO v10.2, we’ve decided to completely remove many of the CSP options from the Shield plugin, for reasons we outline in this blog post here. Instead, we added the option to use custom Content Security Policy (CSP) headers. This lets admins who understand CSP create their own rules.

Note that we don’t support creating or managing these rules, so you may need to research CSP or consult a web developer. Also, if you’re using Page Caching, we can’t guarantee the rules will work as expected.
To learn more how to configure HTTP Security Headers on WordPress, read this article here.
Why are Security Headers not featured in other security plugins?
You could ask this same question of our dynamic IP blocking and offense system, of our plugin vulnerability scanning system, and our Security Administrator layer.
Our mandate is to build security that works to protect your WordPress sites and your visitors. We’re not restricted to implementing features that only other plugin developers do because it’s en vogue or we want to make a special Pro version. But you’ll probably find that in-time, they’ll implement this feature too since it make good sense and more people will start talking about it.
But by the time that happens, it might already be too late 😉
Enjoy! 😀



More amazing stuff. Thanks
Really glad you like it Bob! 😀
Hi Paul,
Unfortunately, I can not use HTTP Headers section. When I have enabled this I can not edit the page content through the Beaver Builder plugin.
Is there any solution for this? Thanks in advance.
You’ll need to determine exactly what’s being blocked, if anything. Best way to do this is using your Console on your web browser. See here for more info on how that would work. Let me know what you find!
Thanks!
Again, you guys are thinking pro-actively. So appreciate your expertise and energy!
Glad you like it, Lynn! We love simple, yet powerful quick wins and this is a perfect example of how you can protect your visitors on your site with minimal efforts. 🙂
Thanks for your support as always Lynn!
Thanks for being ahead of the curve and keeping us informed about updates. Shield is now the default security plugin on all my WordPress sites.
No problem at all Adam. Very happy to hear it’s working well for you and you’re finding it useful! 🙂
It sounds great. Now I am going to try on my blog. Hoping this feature be beneficial for my blog’s security.
Great! Let me know how it goes and if you have any suggestions for improvements.
Thanks!
Really its a Amazing stuff. I am really appreciating your work
Hi,
what about Strict-Transport-Security header?
This is an important header and one that needs to be done right, and with great care.
We are not prepared to support that directive at this time. Many users don’t properly read and research these directives and if this is used inappropriately, it’ll lock-out access to a site by absolutely everyone for a very long time.
We may support it at a later date, but not at the moment. If you want to do it easily, CloudFlare offer a switch for it.
Thanks.
Appreciate your expertise and energy!
Hi there,
wonderful Addon !! Is it possible that you include the following headers:
– Strict-Transport-Security max-age=31536000; includeSubDomains; preload
– Permissions-Policy ….
I’m using a template and have no access to the html code of the header section at all.
That would be a very fine add-on.
Best Regards!
Joerg